Hvordan legger man til rette for universell utforming innen e-læring?
Publisert: 6. mars 2023Av: Lasse Hamre
Interaktivitet på skjermer kan være en utfordring for mange. Forestill deg hvor komplisert enkelte øvelser vil kunne oppleves dersom du ikke ser skjermen klart. Her er ti tips for å lage e-læring som er inkluderende for personer med dårlig syn, nedsatt hørsel, motoriske utfordringer, lærevansker og konsentrasjonsvansker.
Store grupper ekskluderes fra arbeidsliv og læring når e-læring ikke er tilgjengelig for alle. Derfor har EU kommet med et webdirektiv om universell utforming av offentlige nettsteder og mobilapplikasjoner (WAD). Dette direktivet er fra og med 1. februar 2023 en del av norsk rett. Det betyr at store mengder e-læringskurs må forbedres, og nye kurs må utvikles slik at de følger kravene.
Universell utforming er ikke vanskelig når man vet hvilken oppskrift som skal til for å gjøre e-læring tilgjengelig for alle. Her er noen enkle grep for å skape et mer inkluderende digitalt opplæringstilbud:
1. Legg til rette for tekst-til-tale
Tekst-til-tale-teknologi gir deltakerne muligheten til å få innholdet lest opp for seg. Ved å følge tipsene nedenfor vil du samtidig legge til rette for at innholdet blir forståelig ved bruk av denne teknologien.
2. Skriv klarspråk. Skriv enkelt.
Klarspråk er kommunikasjon med så tydelig ordlyd, setningsoppbygging og struktur at leserne finner informasjonen de trenger, forstår den og kan bruke den. Skriv aktivt. Aktivt språk betyr at de aller fleste setningene er det noen (subjekt) som gjør (verb). Korte setninger er fint. Bruk ord som alle forstår. Unngå intern sjargong, forkortelser og tekniske termer.
3. Bruk overskrifter og underoverskrifter

Universell utforming av overskrifter med systematisk bruk overskriftsnivåer.
Bruk overskrifter og underoverskrifter til å organisere og strukturere innholdet. Det gjør det lettere for deltakeren å navigere og forstå innholdet. I mange forfatterverktøy kan du markere hovedoverskriften med H1 og deretter H2, H3, og så videre, for å markere riktig overskriftsnivå. Det er viktig for å få frem budskapet på en logisk måte til en deltaker som bruker tab-tasten til å navigere med.
4. Bruk beskrivende bildetekst og alternativ tekst
Med beskrivende bildetekst kan du forklare bilder, diagrammer og figurer. Bruk alternativ tekst for å gi en tekstbasert beskrivelse av bilder for de som bruker skjermlesere.
5. Bruk tabeller og lister
Bruk tabeller og lister til å organisere og presentere informasjon i et klart og lettfattelig format.
6. Bruk farger og kontrast effektiv

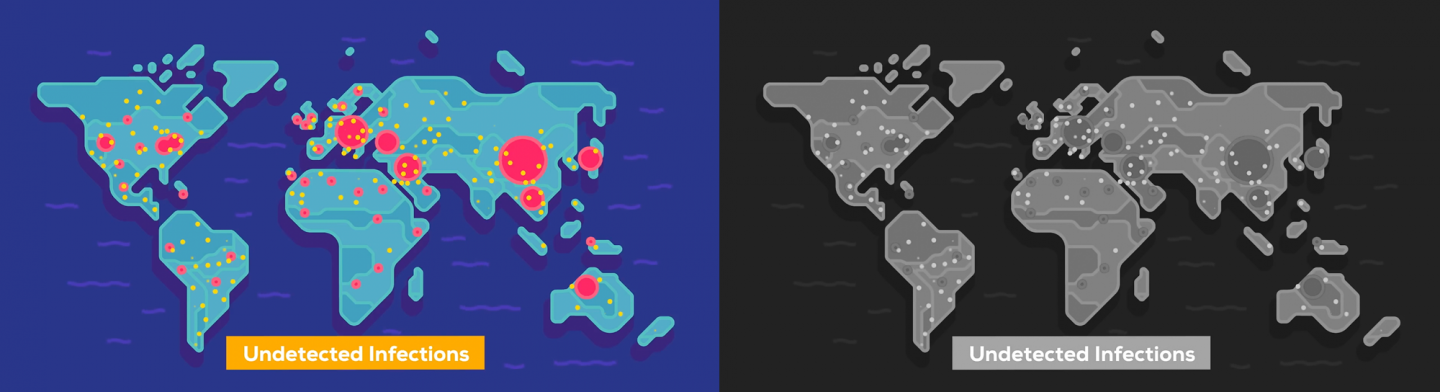
Viktig informasjon kan forsvinne når bildet ses i gråtoner.
Bruk farger og kontraster for å fremme budskapet ditt gjennom bildebruk, layout og i tekst. Husk at budskapet fortsatt skal være forståelig når det sees i gråtoner av deltakere med fargeblindhet.
7. Tekst alle videoer
Sørg for at film er tekstet. Det gir både visuell- og lydinformasjon til deltakerne. Teksting er en hjelp til døve eller tunghørte, og til alle andre som ønsker å lære når de for eksempel reiser kollektivt, og ikke vil forstyrre sine medpassasjerer.
8. Bruk tastaturnavigering
Sørg for at innholdet er navigerbart med kun tastatur. Noen deltakere har ikke mulighet til å bruke mus. Test siden etterpå. Er du sikker på at en klikk-og-dra oppgave kan manøvreres med tastaturet?
9. Velg interaktive oppgaver med omtanke
Interaktive oppgaver kan være utfordrende for mange. Mange vil trenge ekstra tid til å orientere seg på siden og forstå hva den handler om. Vær spesielt oppmerksom på:
Hotspots på bilder
Bildet og hotstpoten utgjør tilsammen et helhetlig budskap til deltakeren. Hva skjer når man ikke ser hele bildet?
Klikk og dra-oppgaver
Er det mulig å finne objektet og slippe det på riktig sted hvis deltakeren har synshemninger? Tenk også på brukere med bevegelshemninger som kan ha utfordringer med å bruke mus.
Karuseller og slidere
Disse øvelsene kan være vanskelige for brukere med synshemminger å navigere i. De vil ofte ikke få oversikt over alle navigasjonsmulighetene.
Tidsbegrensninger

Tidsbegrensning på spilløvelser kan gjøre oppgaven umulig for enkelte deltakere.
Det setter deltakere som må bruke mye tid til å orientere seg på siden i en i vanskelig situasjon. Øvelsene kan skape stress for noen brukere, spesielt de med lærevansker eller ADHD.
Varianter av puslespill
Øvelsene er svært krevende for de som ikke ser godt nok.
Spill og gamification
Spill og gamification kan favorisere seende og de med god motorikk. Når deltakerne ikke kan delta på like vilkår, vil konkurransen oppleves som urettferdig.
10. Test og valider den universelle utformingen
Test på en bred og variert gruppe brukere for å undersøke om kurset faktisk er universelt utformet. Bruk forskjellige enheter og nettlesere for å sikre at innholdet er tilgjengelig overalt. Husk å sjekke tastaturnavigeringen for å finne mulige blindveier. Test også hvordan skjermlesing fungerer. Grundig testing vil avsløre manglene og bidra til et godt resultat.
Ved å følge disse tipsene og inkludere tilgjengelighetshensyn i designprosessen, vil e-læring kunne gjøres mer tilgjengelig for alle deltakere.